
With the European Accessibility Act set to provide updated legislation in 2025, it’s vital your eCommerce business understands these changes and how to implement them.
The European Accessibility Act (EAA) is a directive designed to make products and services accessible to all. That means removing barriers from a range of devices that can cause accessibility issues across EU countries, particularly for those with a disability.
Deriving from the UN Convention on the Rights of Persons with Disabilities, the EAA was proposed in 2019 for a range of products and services, including computers, smartphones, public transport, banking services and, of course, eCommerce. Businesses all across the EU had to engage with this mandate for inclusivity. This ensured equal opportunities for those with disabilities, such as those with loss of vision, hearing, mobility or cognitive impairment.
Now the EAA is set to update its legislation for a full release in 2025. This is vital in establishing new common accessibility rules throughout the EU. Without knowing or understanding the changes, your eCommerce business could be missing out on trade by not providing updated accessible options.
All businesses that operate or provide products and services to EU countries must adhere to the incoming changes. This will provide standardised accessibility rules throughout the EU, removing the need to navigate differing regulations and making cross-border trading easier. As such, any eCommerce business that trades with other EU countries will need to make sure their website complies with these changes.

The European Accessibility is set to come into effect on 28th June 2025.
There are plenty of upcoming changes for the EAA 2025 to be aware of, with many containing elements of the Americans with Disabilities Act (ADA) and, in particular, updated requirements in the Web Content Accessibility Guidelines (WCAG).
It is crucial that any eCommerce business website complies with Web Content Accessibility Guidelines (WCAG) 2.2, which is the most up to date variant as of February 2025. These accessibility guidelines ensure the user experience is as inclusive as possible for site users,
The EAA states that businesses must adhere to WCAG 2.2 conformance levels. Ranging from level A, which is the minimum acceptable accessibility level, to level AAA, WCAG conformance levels outline that level AA should have 38 requirements from WCAG 2.0, 12 from WCAG 2.1, and at least 6 from WCAG 2.2. Not meeting these WCAG 2.2 level AA requirements may put your business at risk of regulatory action under national accessibility laws.
WCAG 2.2 requirements fall into several categories, operating under its design principles of being ‘perceivable, operable, understandable and robust’. Some of these key requirements for level AA are, as follows:
| WCAG 2.2 Level AA Criteria | Definition |
| Perceivable | |
| 1.1.1 - Non-text Content | Alt text is required for content that has no text, such as images. |
| 1.2.1 - Audio-only and Video-only (Pre-recorded) | A transcription is provided for audio-only and video-only content, where applicable. |
| 1.2.2 - Captions (Pre-recorded) | Videos have synchronised captions. |
| 1.2.4 - Captions (Live) [Level AA] | Synchronised captions are provided for live videos containing audio. |
| 1.2.5 - Audio Description (Pre-recorded) [Level AA] | Provide a synchronised spoken description of the visual content in videos. |
| 1.2.6. - Orientation [Level AA] | Screen orientation is not restricted. |
| 1.3.2 - Meaningful Sequence | The reading order of content can be presented correctly by assistive technology. |
| 1.3.5 - Identify Input Purpose [Level AA] | Use code to identify the purpose of user inputs to make it easier to fill out forms. |
| 1.4.1 - Use of Colour | Colour is not the only way of distinguishing information, such as shape or text. |
| 1.4.2 - Audio Control | Users can amend on-page audio levels for anything that plays automatically. |
| 1.4.3 - Contrast (Minimum) [Level AA] | The contrast ratio between text and background is at least 4.5:1. |
| 1.4.10 - Reflow [Level AA] | Content presentation is responsive and doesn’t need scrolling in two directions. |
| 1.4.12 - Text Spacing [Level AA] | Users can adjust text spacing via user-defined text settings for reading ease. |
| Operable | |
| 2.1.1 - Keyboard | Everything can be operated by only a keyboard (minus freehand movements). |
| 2.1.2 - No Keyboard Trap | Keyboard users don’t get stuck and can always navigate away from components. |
| 2.4.2 - Pages Titled | Each web page has a title that clearly describes the page topic or purpose. |
| 2.4.3 - Focus Order | Keyboard users can navigate content in the correct order using tab. |
| 2.4.4 - Link Purpose (In Context) | Each link purpose can be determined from the text alone and its related content. |
| 2.4.5 - Multiple Ways [Level AA] | Pages can be reached in multiple ways. |
| 2.4.6 - Headings and Labels [Level AA] | Provide descriptive headings and labels. |
| 2.5.7 - Dragging Movements [Level AA] | Any site element that requires dragging has an alternative, such as tapping or clicking. |
| 2.5.8 - Target Size (Minimum) [Level AA] | Ensure the size of a target or button for pointer inputs (e.g. button) is 24 x 24 pixels. |
| Understandable | |
| 3.1.1 - Language of Page | Indicate the main page language so that assistive technology can read correctly. |
| 3.1.2. - Language of Parts [Level AA] | Indicate when words are in a different language to help assistive technology. |
| 3.2.3 - Consistent Navigation [Level AA] | Consistently order navigation options that repeat across multiple pages. |
| 3.3.2 - Labels or Instructions | A visible label letting users know what information to input. |
| 3.3.3 - Error Suggestion [Level AA] | Users receive helpful and specific suggestions when they make errors. |
| 3.3.8 - Accessible Authentication (Minimum) [Level AA] | Provide an alternative to users needing to solve, recall or transcribe data to log in. |
| Robust | |
| 4.1.2 - Name, Role, Value | Provide correct names, roles, states and values to components for assistive technology. |
| 4.1.3 - Status Message [Level AA] | Status messages can be presented to the user by assistive technology. |
Whilst the above list is comprehensive, make sure you check out the full list of WCAG 2.1 requirements and full WCAG 2.2 requirements on top of these for your eCommerce site.
Many of the European Accessibility Act requirements require usability for screen readers and assistive technology. For the visually impaired, screen readers provide a way for users to receive your on-page content in an auditory way. That means it’s vital that the page is titled and labelled correctly, headers provide a coherent structure from H1 down to H2, H3 and beyond, and image alt text is provided so that screen readers can identify and read them correctly.
Any eCommerce business that imports products from non-EU countries will need to make sure these comply with the EAA. A part of this is to establish an assessment process to evaluate the products and make sure they comply with the EAA before they enter the EU market.
You’ll first need to do a website audit to measure what is already compliant with the European Accessibility Act. There are many accessibility testing tools that can help you do this. Here is just a small selection:
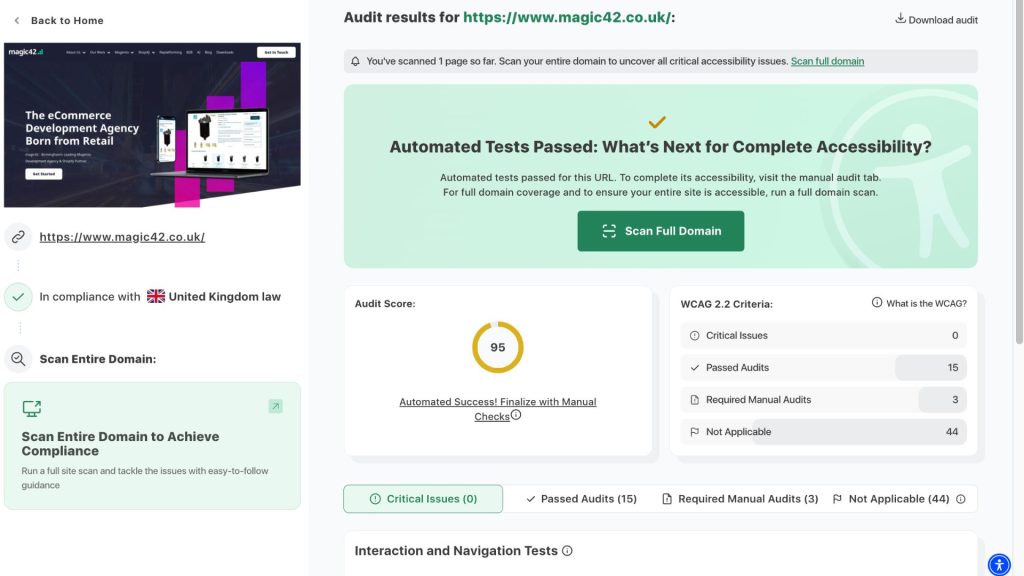
Accessibility Checker is a great tool as a first point of call. This will check the URL for your site and present you with an audit against the law of your territory, as well as WCAG 2.2. Any issues will be outlined that you can then use to work against to make your site more compliant with the EAA.
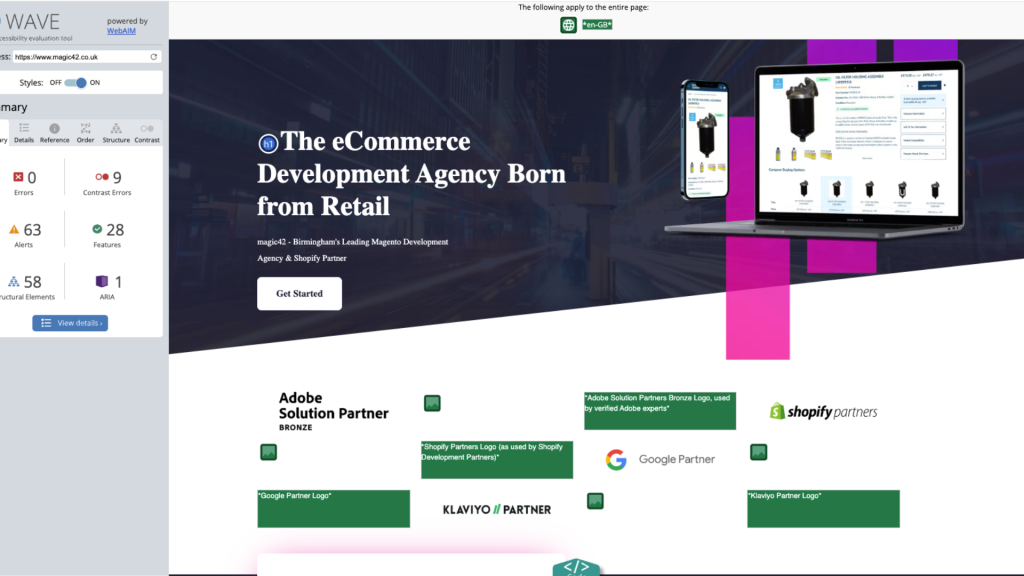
WAVE is a suite of web accessibility evaluation tools that offer a more in-depth look at your site. They offer a free examination of your site URL, in addition to other paid-for tools. This site URL examination can show areas such as contrast errors, structural elements and more.

WebAIM offers a way to view the hex code of a site background element. This is useful for evaluating two colours for a contrast colour, with the tool revealing the contrast ratio between the two to meet WCAG requirements.
Accessibility Scanner is great for evaluating accessibility of your site on Android devices, as well as Android apps. Accessibility Inspector provides a suitable alternative for iOS users.
PDF Accessibility Checker (PAC) offers Windows users the ability to check PDFs for accessibility. This could be useful if your eCommerce site provides documentation to download for particular products. Mac users can also use Adobe Acrobat Professional to explore the capabilities of the Accessibility Checker.
Google’s Accessibility Conformance Reports also provide a foundation of how to be compliant with accessibility standards. Specifically, these reports help you identify how Google tools currently work for people with disabilities. This will give you a good idea in how best to use them.
Once your site and applicable areas have been evaluated, you can then proceed to make any changes in line with EAA regulations and WCAG 2.2 (Level AA).
Remember, the European Accessibility Act is set to be enforced in June 2025. It’s vital that your eCommerce site is evaluated and updated to conform to at least level AA of WCAG 2.2 before then. The implication of not doing so could isolate a section of your customer base and cause problems with EU trading.
We also have more blog topics to help your eCommerce site, such as on the Google Consent Mode v2 update, as well as How to prepare for Gmail and Yahoo mail new sending requirements. Alternatively, for more information about our eCommerce development services, get in touch with us at magic42.



