
When it comes to selling a product or service on your website, it’s crucial to make the user journey as intuitive as possible. However, developing an eCommerce website is a complex process and ensuring every element works in the customer journey takes time. There may be layers of complexity, evolved over years, baked into your chosen platform. That’s where synthetic testing in eCommerce development can help.
Synthetic testing, often seen as a form of automated testing, simulates user actions on your website to test if a feature works correctly. In eCommerce website development and Magento / Adobe Commerce, this can automate the actions of a customer during testing. For example, a customer navigating to a chosen item, adding this to their basket, then going through the checkout process.
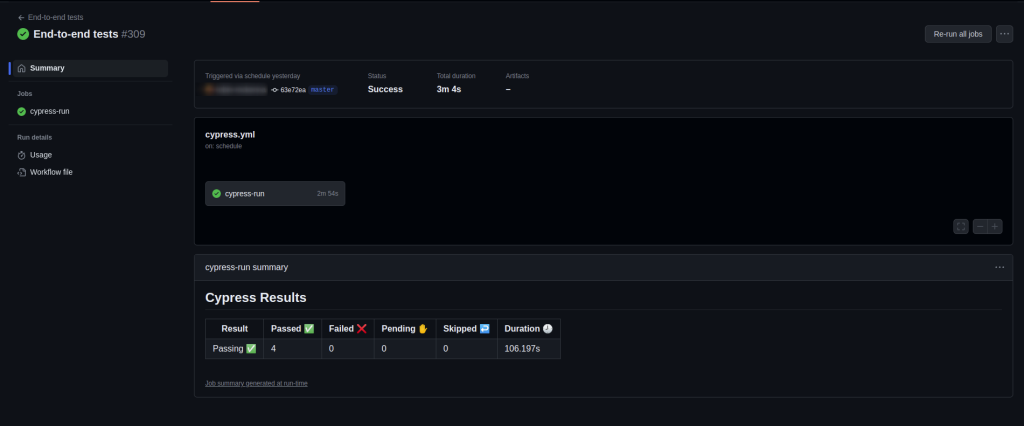
One key benefit of synthetic testing is that a suite of actions can be run automatically at a time of your choosing. For example, this could be run on a daily schedule. However, in development, most issues occur when changes have been made to the code. That means synthetic testing is best used for regression, which is testing a planned change to ensure it hasn’t caused an undesired effect on the eCommerce site. The perfect time to run this test would be after a release on either the staging or production environment.
Any results can then be monitored and measured, such as through an application called Cypress (more on that later).

Outside of precisely simulating the chosen user journey, the benefits of synthetic testing are numerous.
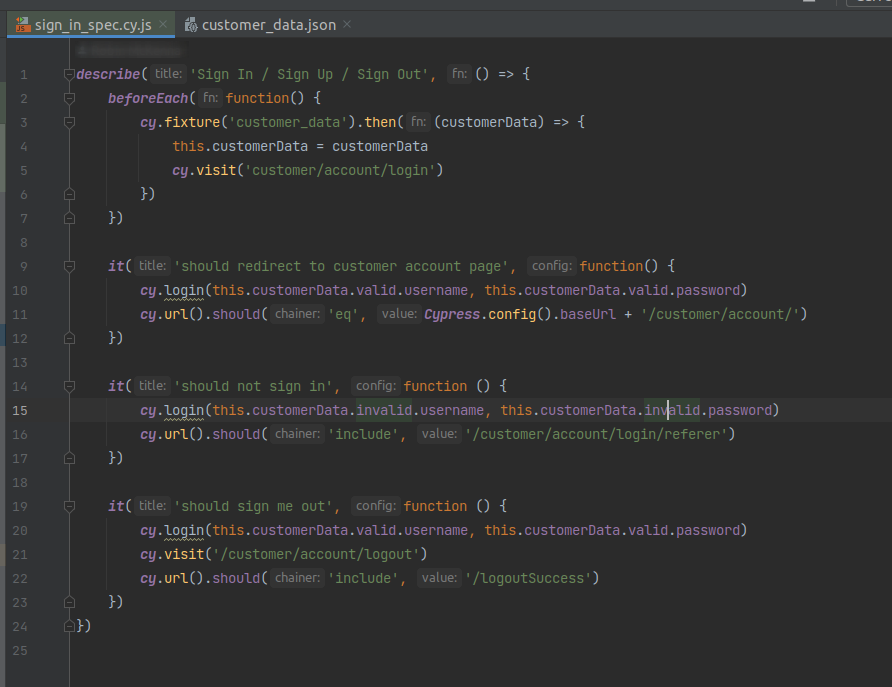
The biggest advantage is that automated testing saves time. Ask yourself what’s more time efficient - manually testing the customer login screen at a set time every day… or having a script do this automatically? The answer’s obvious, especially when different login scenarios can be scripted as different functions (shown below). The whole testing process therefore becomes even more efficient as time goes on.

Another benefit is how thorough the testing can be. A script only takes once to set up, but can carry out a myriad of user inputs to test a section of your website. This ensures testing remains just as comprehensive from its first run to its last. In comparison, the manual test would be a tedious task over time and subject to human error as a result.
There are plenty more advantages of synthetic testing. These range from its speed right through to forming an essential part of continuous integration. It even works with Magento and Adobe Commerce.
Alluded to earlier, Magento automated testing can simulate a customer visiting your website. From there, the automation may search your catalogue of products, select the type and quantity, add this to their basket, enter delivery details, proceed to the checkout page and click the payment method. Each test can be planned and built by a developer.
In order to create a synthetic or automated test for an eCommerce website, code first needs to be created in an area like GitHub and then tested via a tool called Cypress.
Cypress is a test automation framework that utilises JavaScript. This works with its lightweight JavaScript library, jQuery, pulling through familiar constructs to make it especially developer-friendly. What this means is that developers can create tests for a website and automatically run them.
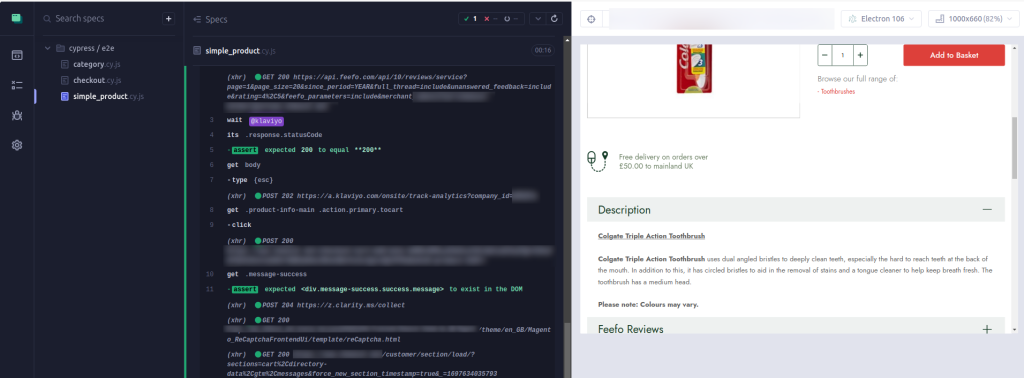
Cypress can also set up on Magento Open Source or Adobe Commerce by magic42, our Magento development agency and Adobe Commerce development agency. Although we offer UK based Magento hosting, Cypress can also be used with Adobe Commerce Cloud or clients that prefer hosting themselves. Our team can then run and evaluate simulated customer tests (aka: end to end tests) for clients based on the requirements from their User Acceptance criteria. Such testing can occur in a browser (shown below) and set to run through continuous integration processes, whether that’s from a local developer, staging or production environment.

If any test should fail, a notification is sent, alerting our developers or testing team. Cypress automatically records the test results in a video, allowing the team to view what went wrong and where. Our developers can then pinpoint the problem and resolve the issue.
Our mature development processes and experienced team offer a variety of innovative solutions for our clients. If you’re looking for a professional approach from a UK-based team to help grow your site, then please get in contact with us.


