
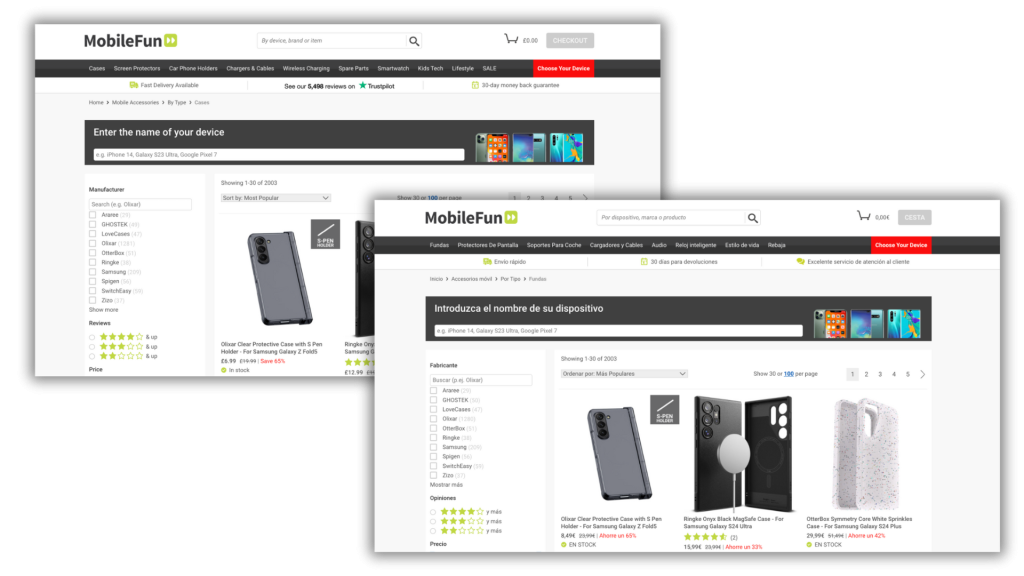
Imagine searching for a website in Google, clicking your result from the UK, but are served content from Spain, in Spanish - that’s because its hreflang tag may be incorrectly set up. In fact, configuring a hreflang tag in eCommerce is incredibly important. Without it, you could be frustrating your UK and international visitors.
A hreflang tag is an HTML attribute used on websites to let Google and other search engines know what language and location is being used on each webpage.
Sometimes known as a hreflang attribute, the hreflang tag serves the correct language and location to those using a search engine from the same region. For example, the tag will help serve the US English version of your website to those based in the US, but the UK English version to those in the UK searching for your related products or categories. A similar situation applies for those visiting from Spain being served Spanish content, and so on.
Typically, hreflang is rolled out across sites using the same platform. This is because the structure of the content and URLs are identical, making the matching of pages relatively easy to roll out in a systematic way.
hreflang tags are important because they help serve the correct language and page content to the applicable site user. This is especially crucial for eCommerce businesses that operate at a global scale, matching website content based on the user’s location and/or language. Without it, site visitors are more likely to bounce from your pages and go elsewhere.
Not only that, but hreflang tags can help relevant pages rank higher on Search Engine Results Pages (SERPs) for users in the same location or matching language. If a page has the same content available in multiple languages, the hreflang tag will help search engines serve the correct one to the right audience without penalising the site for duplicate content. This creates higher site visibility and click-through rates.

The end result is that hreflang tags help increase engagement, the site experience and conversion rates to users in matching territories.
You’ll first need to set up a hreflang attribute in order for your site to display the correct language to the correct visitors. This hreflang tag should be placed in either the on-page markup, the HTTP header, or the sitemap. This acts as a signal to show the page in the applicable language.
In the example we’ll be using, we’ll stick with HTML, which is used in the <head> of each page. That includes not just the homepage, but also every page on the site that has a corresponding international page.
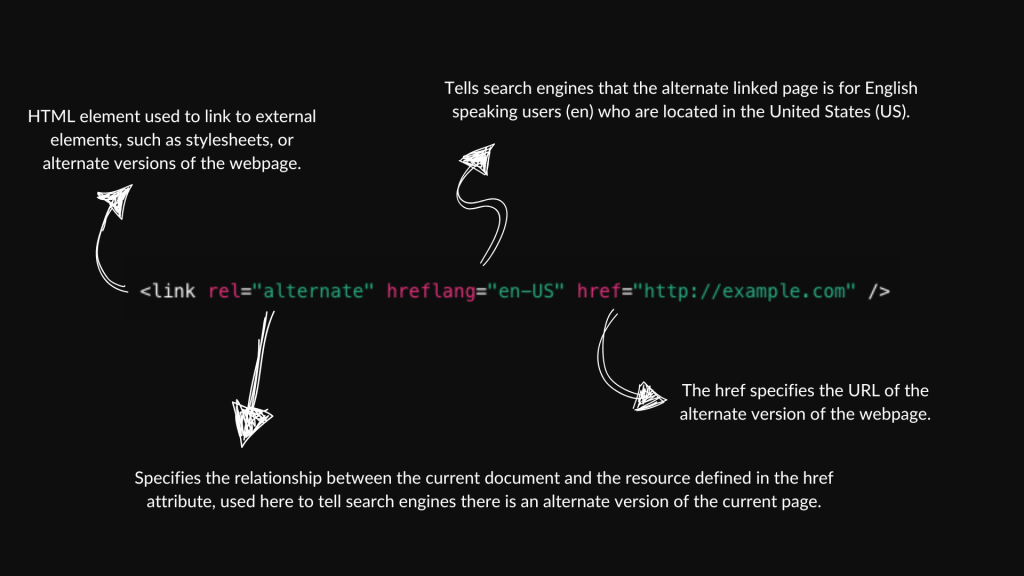
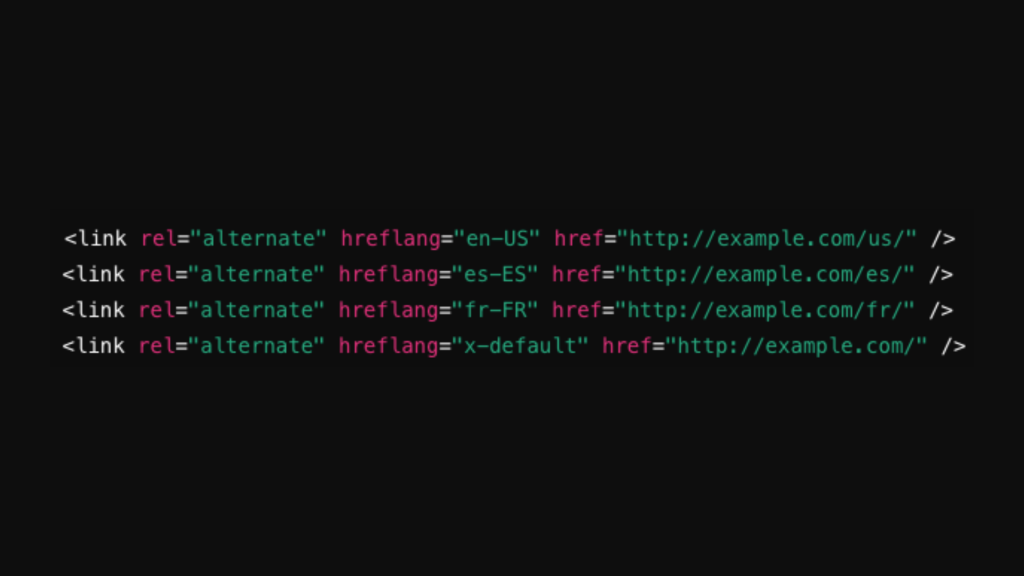
Here is an example of what the code should look like:
<link rel="alternate" hreflang="en-US" href="http://example.com" />

This will show the page in US English to those based in the USA.
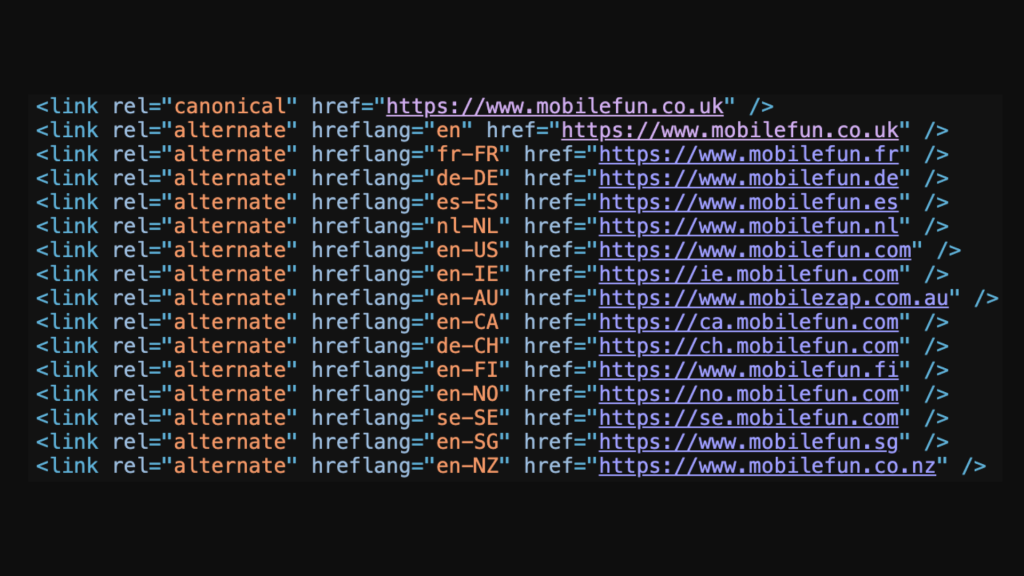
Further hreflang tags can then be added in the <head> for alternate pages in different languages. This can be done for as many pages as you would like in other languages. For example:
<link rel="alternate" hreflang="en-US" href="http://example.com" />
<link rel="alternate" hreflang="es-ES" href="http://example.com" />
<link rel="alternate" hreflang="fr-FR" href="http://example.com" />
That means that the second hreflang tag will show the page in Spanish to those living in Spain, whilst the third tag will do the same for French language visitors.

One thing you may have noticed is that there are no ‘EU’ hreflang tags or those for other continents specifically. That’s because region targeting is limited to countries, so ‘EU’ is not an accepted option.
However, as you may have already gathered from hreflang=“en-US”, you can still use the hreflang tag attribute to indicate what region the localised content is for. Another example of this is using hreflang=”en-GB” to show English for those based in the UK and Great Britain, versus hreflang=”en-US” for US English. This is useful for when you need to control variations in currency, shipping and anything else that is region specific (like terminology or spelling).
To just specify one language version of content, this is simply a case of specifying the language but not the region. This would display as hreflang=”en”.
Whilst Google and Yandex use the hreflang attribute, Bing does not. Instead, Bing makes use of language meta tags. You can still specify the language of the content for Bing (and other search engines) using a meta tag in the <head> section of your HTML. The typical way to do this is with the Content-Language meta tag or with the lang attribute on the HTML element. For example:
<meta http-equiv="Content-Language" content="en-US">
This Content-Language meta attribute will tell the browser or search engine that the content language for the page is specifically US English.
Another common practice is to specify the language directly in the opening <html> tag:
<html lang="en-US">
This simply defines the language for the entire page as US English.
Use the meta tag if you want to explicitly inform search engines about the language setting of the entire page. Use the lang attribute in the <html> element to indicate the language for both search engines and assistive technologies such as screen readers. Bing will then rely on these cues to understand the language of the page in the absence of the hreflang tags.
x-default is a hreflang tag attribute used to specify a default version of your webpage. In particular, this is used should no other language or regional version of your pages match the user's language or location. This is useful for global sites that have multiple language or regional versions of a page but need a default option should a visitor’s data not marry those you’ve set up.
For a UK-based business, you may want (or already have) your ‘global site’ set to x-default, but then specify regions to override this preference.
Typically, the x-default hreflang tag will looks something like this:
<link rel="alternate" hreflang="x-default" href="http://example.com/" />
This will mean the href link will be the default page shown to users who don’t match a specific language or region.

Alternatively, you might want to use the x-default hreflang tag to always redirect users to a page where they can select the language that best suits their needs. If you have a specific page where this language selection happens, you can simply put this in the href link section of the HTML code. Beyond that, you can provide site pop-ups or switchers to handle this on your selected page.
Giving users the choice of selecting their language is particularly important if your eCommerce business handles global trade. That way, everyone is able to select their preferences, no matter where they are in the world or what VPN they’re using.
We also have more advice on how to improve SEO, such as discontinuing a product in eCommerce - SEO best practices, as well as our guide on internal linking in eCommerce and why it’s important. Whether you’re looking to expand your eCommerce site or want expert advice from real-world experience, our team is happy to help.
For more information, get in touch with us at magic42.



