
When visiting an eCommerce website, you not only expect to find a selection of products, but also their availability via stock messages. There are also many different types of stock messages, from showing precise stock levels to displaying a time to delivery or expected stock arrival date. That means showing these are vital for setting customer expectations.
Picture this scenario: You’re in need of a spare part for your car, search online, find the part, but can’t see any stock information. Assuming all’s fine with the stock, you go to the car part’s product page, fill in your delivery details and complete the purchase. Then there’s no update, so you chase the delivery only to receive an email that the product is no longer available, with further stock expected in a month’s time. You’d be disappointed, lose trust and probably look elsewhere, right?
Showing stock messages could have helped avoid customer disappointment in numerous ways.
Through providing real-time, accurate information about the availability of your products, you build trust with your customers. After all, displaying stock statuses on the product page in an easy-to-view location demonstrates the transparency of your business. Customers can see what’s available and if they would like to proceed with a purchase, without feeling hoodwinked if the product is unavailable upon checkout.
Just because a customer’s desired product is out of stock doesn’t mean they won’t look at your selection of other, similar products. This is often because displaying the stock availability of a product, as well as what that stock level is, helps customers make a decision about their purchase without losing the trust to buy from you. Chances are, if that product or part isn’t available and the customer needs it urgently, they will look at alternatives in-stock on your site, or even back-order the product if you have that process in place.

Simply knowing if a product is in stock, or when more stock is expected, will naturally encourage customers to buy the product from you. A stock message that shows when stock is next expected in, and if it’s within a timeframe the customer is okay with, will give them the confidence to complete their purchase. In fact, any uncertainty about stock availability or delivery may lead to hesitation or basket abandonment.
If no stock availability is or stock messages are displayed, then there is every possibility that the customer will then contact you to ask. Your customer service channel may be inundated with customer queries asking if stock is available or when stock is next available. Showing stock messages will reduce this problem significantly, saving your business time and resources in the long run.
Finally, showing stock messages just sets expectations for the customer. This gives them a clear idea of what stock is in, how much, and when more is expected. Providing accurate lead times for stock and delivery helps set realistic expectations, reducing the chances of dissatisfaction and negative reviews.
If you think of the customer journey on an eCommerce website, there are plenty of places where you could display stock messages to provide reassurance.
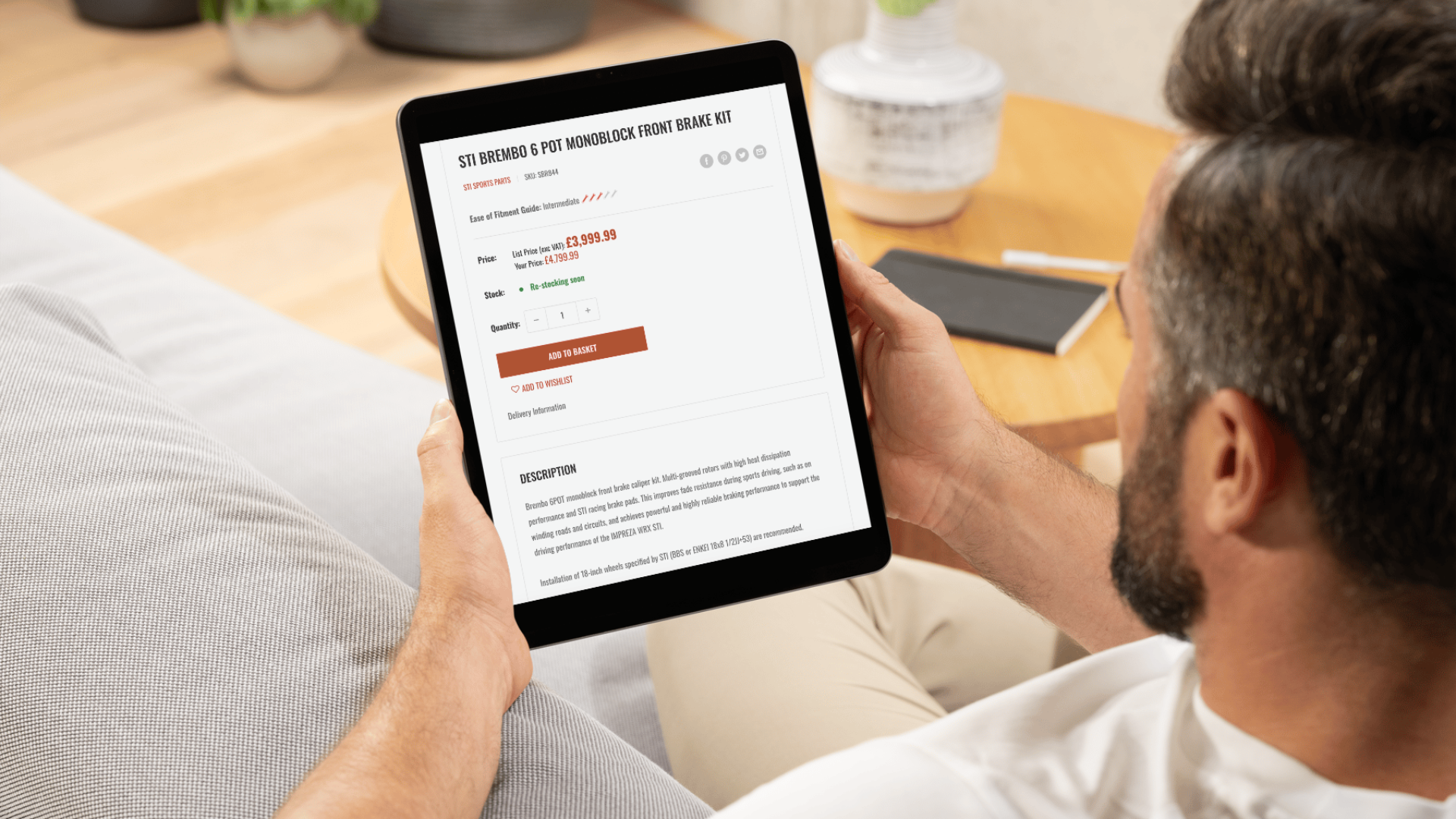
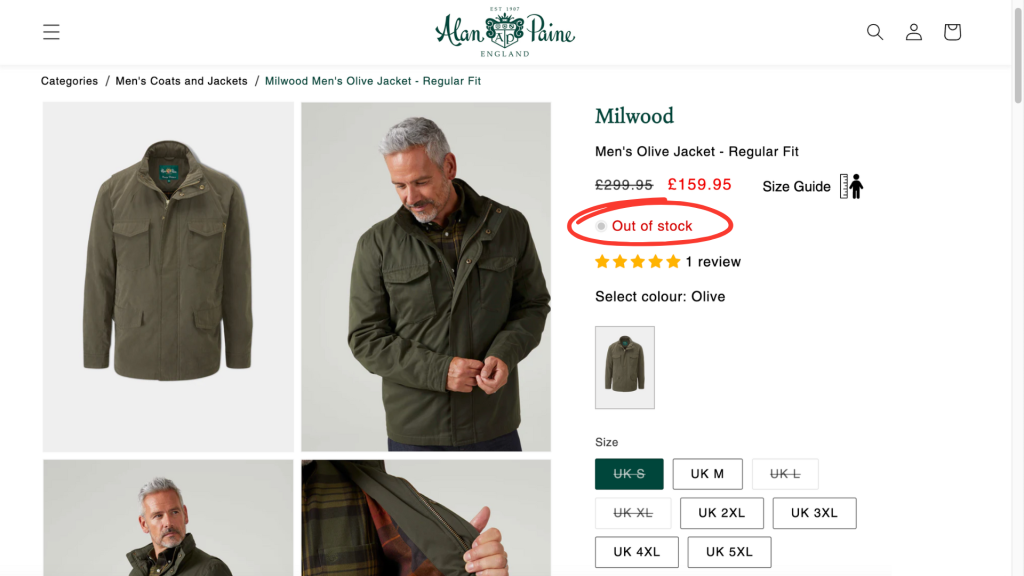
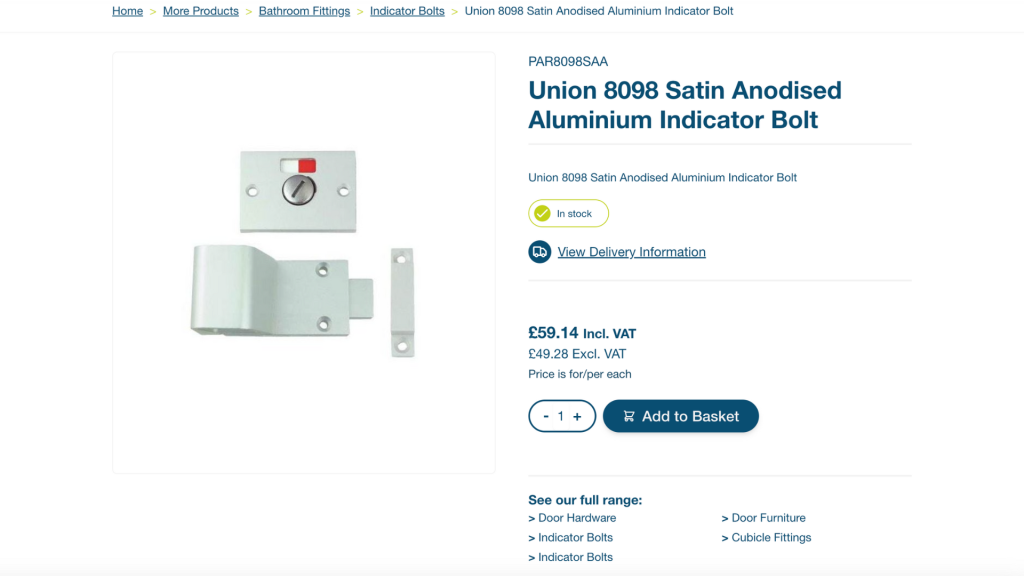
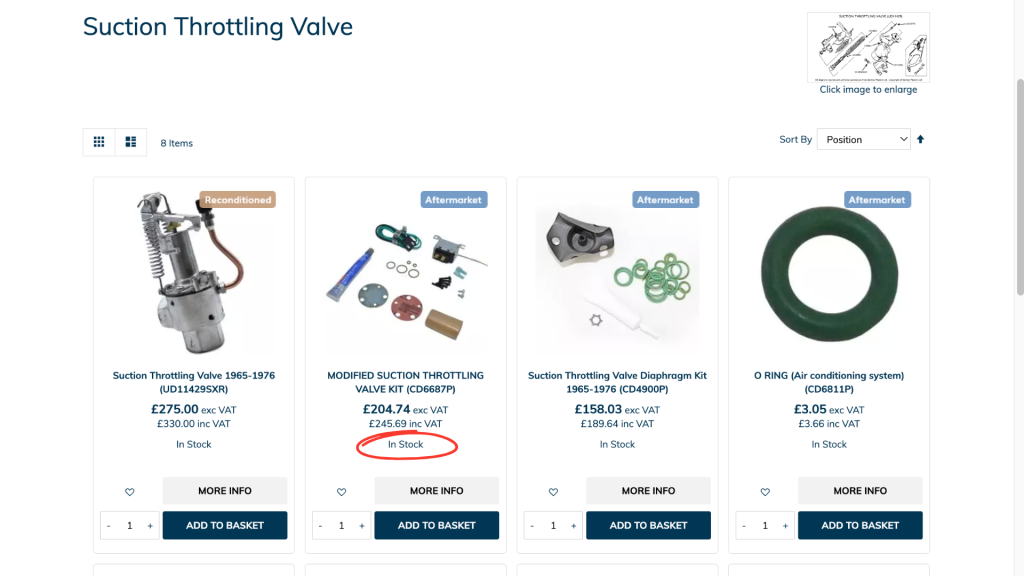
A key place to display stock messages are on product pages. Site visitors can then view stock availability for their product of interest, including from any configurable filters that could change its attributes. With this option, it’s important that the stock message updates alongside any configurable options for the product, otherwise the customer may face incorrect stock information and lead to disappointment.

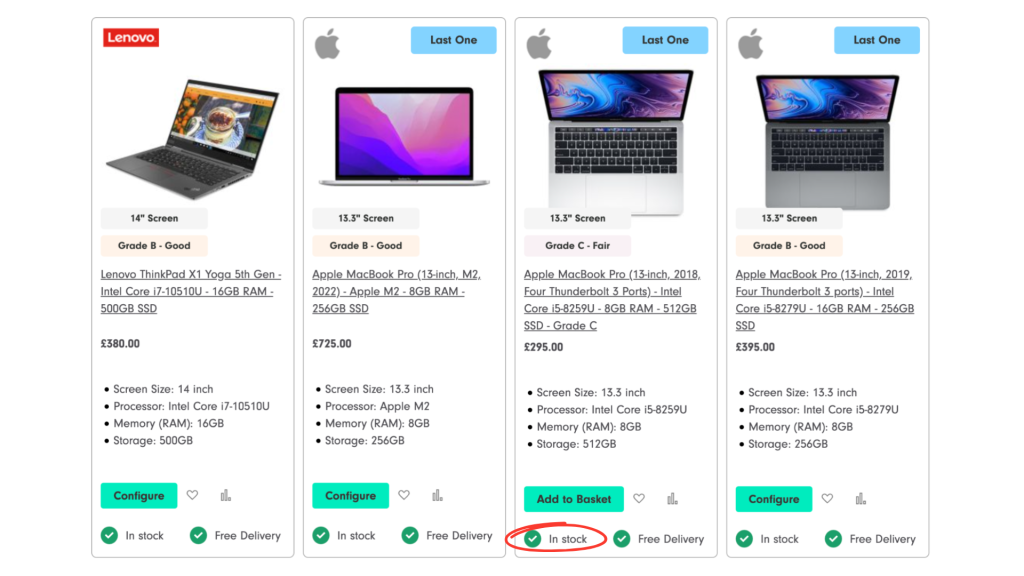
The next most important place to display stock messages is on category listing pages, aka: the Product List Page (PLP).
PLPs display various products in the same place, so why not their stock statuses, too? As these collection pages are likely the first port of call for many visitors, and as they may not necessarily know what product they want just yet, displaying stock messages against each product listing can help them make a purchase decision. This has the benefit of making the customer journey more convenient, saving them time from clicking on every product to view their stock. However, it may be more difficult to display stock availability here if the product has variants that need selecting elsewhere (such as shoe sizes or colour).

The first place site visitors will often navigate to is your search bar. Here, customers can search for their chosen product (or have an idea of what they’re after), with your site matching products to the live search query input. Any displayed item can then display their stock status with them, helping customers see what’s available at a glance.

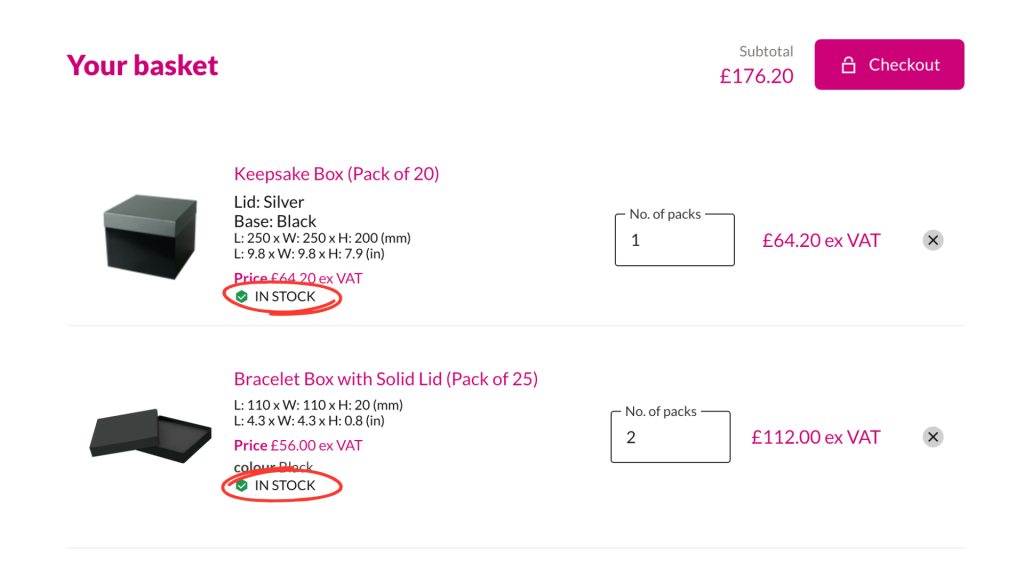
Another area to display stock messages is in the cart, or mini cart, itself. Customers should be able to view their cart, or basket, and see what products they have, as well as their stock availability. Just a simple stock message to show that the product is available will help persuade the customer to proceed to the checkout, ready for purchase.

The final area for stock availability display is the checkout, itself. This is perhaps best used in conjunction with the previous pages mentioned to show stock, giving customers one final reassurance of the product’s stock availability. Customers can finalise their purchase based on reassurances from the stock message.
An eCommerce development agency can help integrate your platform with your ERP so that stock messages remain up to date and accurate on your website. Our team is knowledgeable in eCommerce development and integrations to help do exactly that. In the meantime, we have plenty more advice on improving the customer experience, no matter their language and location with What is a hreflang tag in eCommerce and why is it important, as well as improving conversion rates with Five ways emails are improved with with recently viewed products.
For more information about our eCommerce development services, get in touch with us at magic42.



